

|
Главная Услуги Продукция Проекты Проектировщику Документация База знаний Статьи Ссылки Медиа Разное Карта сайта |
| Новости |
|
Онлайн трансляция с видеокамер (отключила нахер) 01 февраля Давненько я ничего не писала. Все в делах и проводах своих торчу. Например, вот гироробота состряпала на днях. Наверное, стоит описание сделать 02 мая Добавила статью "Газета New York Ledger" 01 апреля Ура! Днюxа!! Безудержное веселье и мега пати 04 ноября Начинаю втыкаться в Arduino. Блин, прикольная тема )) Немало времени пройдет, пока наиграюсь 01 октября Расширен раздел "База знаний" 18 сентября Несколько новых заметок в разделе "Статьи" |
| Любопытный факт |
В Москве пожарная сигнализация впервые была установлена в далеком 1907 году в Китай-городе.  Узнать новый факт Узнать новый факт
|
| Advert |
Статьи -> Как зафиксировать высоту ячейки (строки) таблицы HTML, CSS
При верстке сайта, когда шаблон страниц создается на базе таблиц (table) имеет место одна неприятная заминка: невозможность зафиксировать высоту ячейки (строки), когда таблица включает в себя объединение строк. Такая особенность проявляется при использование IE или, по некоторым данным, и в FireFox. Хотя, я такой проблемы с ним не заметила. Google Chrome, кстати, тоже к такому порочному поведению не склонен и установленные высоты сохраняет.
Типичный html код расползающейся таблицы выглядит в простейшем случае так:
|
|
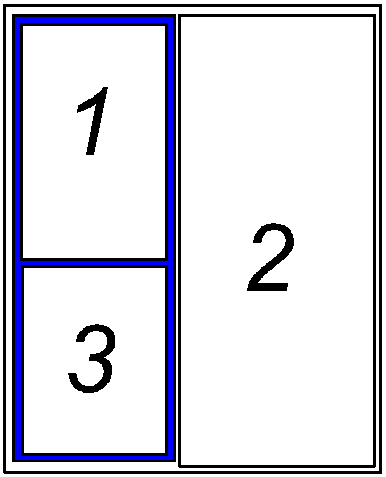
Здесь мы видим, что ячейка 2 объединяет строки, где размещены первая и третья ячейка. Когда мы начнем наполнять ее контентом, она начнет увеличиваться по высоте и тащить за собой ячейки 1 и 3, вызывая пропорциональное увеличение их высоты. Попытки зафиксировать высоту ячейки 1, используя HTML тег height или через CSS, ничего по большому счету не дают.
Проблему можно решить следующим образом: вместо ячеек 1 и 3 вложить дополнительную таблицу и контент размещать уже в ней. Наш код получит такой вид:
|
|
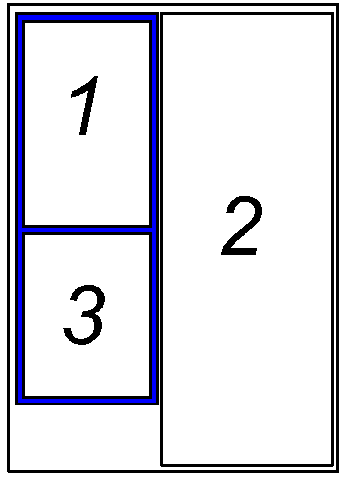
Теперь ячейка 2 может спокойно принимать любую высоту при ее наполнении, но высоты ячеек 1 и 3 останутся неизменны, что можно увидеть на рисунках снизу. Должна заметить, что использование таблиц не поощряется современными стандартами верстки сайтов. Лучше использовать блочные конструкции на базе тега div.

Таблица с фиксированными высотами ячеек 1 и 3.

Таблица с фиксированными ячейками 1 и 3 при наполнении второй ячейки контентом.
Постоянный адрес страницы http://nemezida.su/kak_zafiksirovat_visotu_yacheyki_html_css.htm
При копировании материалов установка активной ссылки на Nemezida.Su обязательна. 2006-2023.
Darina Evstafeva




